What is Unit Testing
- Unit Testing is a level of software testing where individual units/ components of a software are tested.
- The purpose is to validate that each unit of the software performs as designed
- A unit is the smallest testable part of any software. It usually has one or a few inputs and usually a single output
Testing Pure Function
What is Pure Function ?
- Function that have consistent output value for a given set of parameter values.
- Function that only depend on the function arguments and on nothing outside the function.
- Function that doesn’t change any of the argument values passed into them.
Example
const multiplyNumber = (x) => {
return x * 2;
}Testing Pure Function With Jest
- Jest is a JavaScript testing framework maintained by Facebook, Inc. with a focus on simplicity
- Jest automatically installed when we use create-react-app tool
The Test Function
The test function takes in two parameters:
- The first parameter is a message telling us whether the test passed or not, which will be shown in the test output
- The second parameter is an arrow function that will contain our test
Jest Matcher Function
- We use Jest expect function combine with Jest matcher function like toBe function to compare the test result with what we expected.
- The full list of functions can be found at https:/ / jestjs. io/ docs/ en/ expect
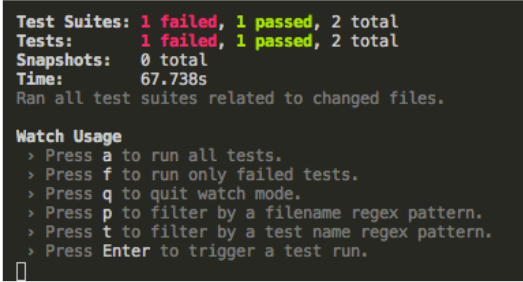
Jest Watch Options

Adding structure to unit test results
- There is a Jest function called describe that we can use to group the results of certain tests together
- It may make reading test results easier if all the tests for a function are grouped together
The describe function
The describe function takes in two parameters:
- The first parameter is the title for the group of tests
- The second parameter is an arrow function that contains the tests to execute
Testing Components
- Challenging because a component has dependencies to browser’s DOM and the React library
- How to render a component in our test code?
- How to trigger DOM events such as clicking a button?
Steps on Testing a Component
- Create test file
- Import React and ReactDOM library to render component
- Import Simulate from react-dom/test-utils to simulate DOM interaction
- Import the component that we need to test
Improve Our Test With react testing library
React testing library is a set of utilities that helps us write maintainable tests for React components.
- react testing library is a set of utilities that helps us write maintainable tests for React components.
- It focuses on helping us remove implementation details from our test code
- Install :
- npm install –save-dev @testing-library/react
- yarn add –dev @testing-library/react
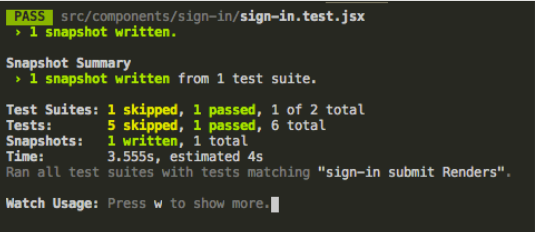
Using Jest snapshot tests
- A snapshot test is one where Jest compares all the elements and attributes in a rendered component to a previous snapshot of the rendered component. If there are no differences, then the test passes
- Doing a snapshot test is pretty simple. We pass the DOM node we want to compare into Jest’s expect function, and then chain the toMatchSnapshot function after it
Snapshot Result