How to implements small, easy to maintain and loosely coupled frontends
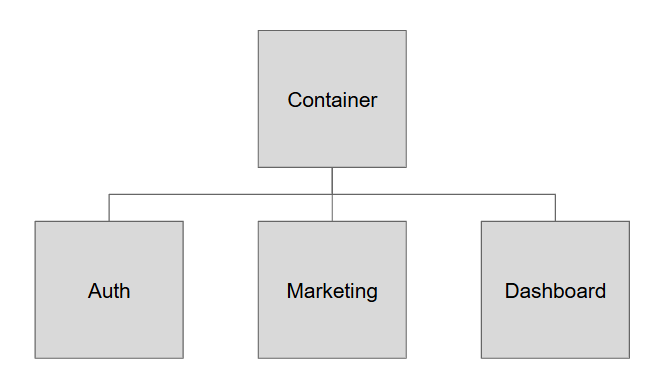
Microfrontends is a pattern where web application UIs (front ends) are composed from semi-independent fragments that can be built by different teams using different technologies
- Loosely coupled
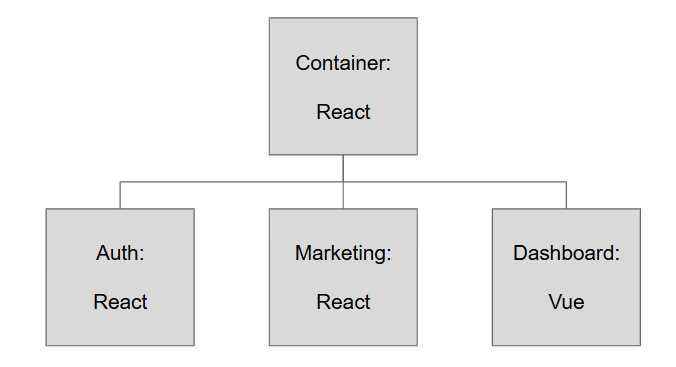
- Technology Agnostic
- Isolate Team Code
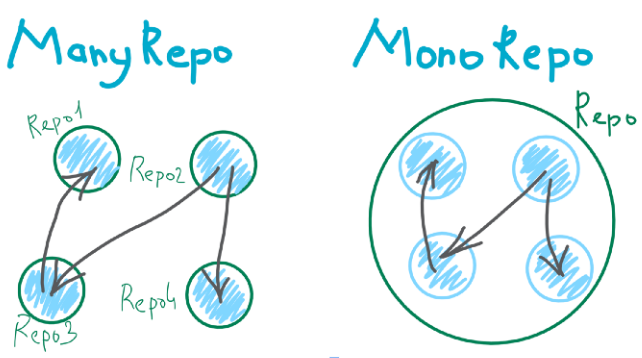
- Mono/Multi Git Repo
Loosely Coupled

Technology Agnostic

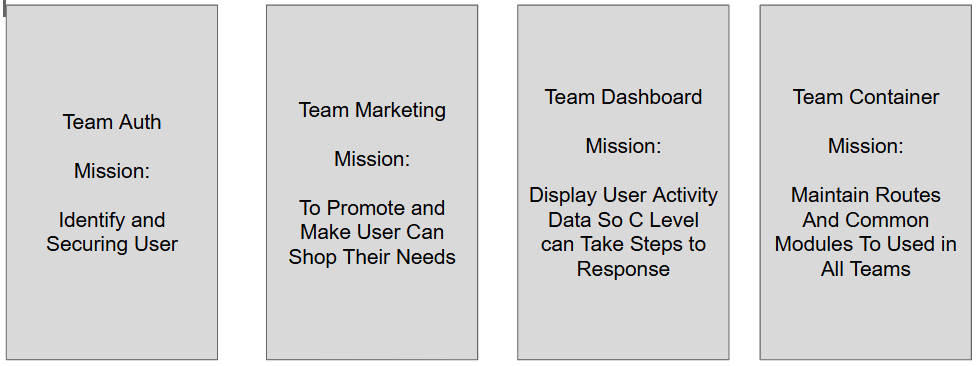
Isolate Team Code

Mono / Multi Git Repo

What We Use?
- Webpack (for sure)
- Babel
- Scooped / CSS in JS Lib (I used Material UI here)
- React, Vue, Angular (Whatever you want)
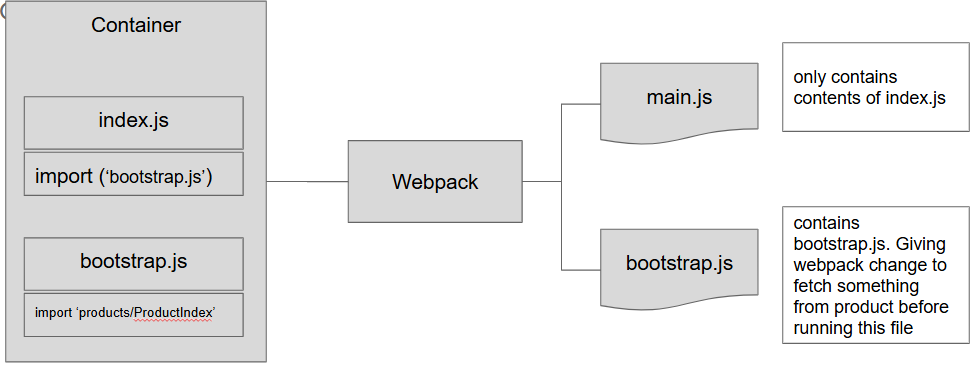
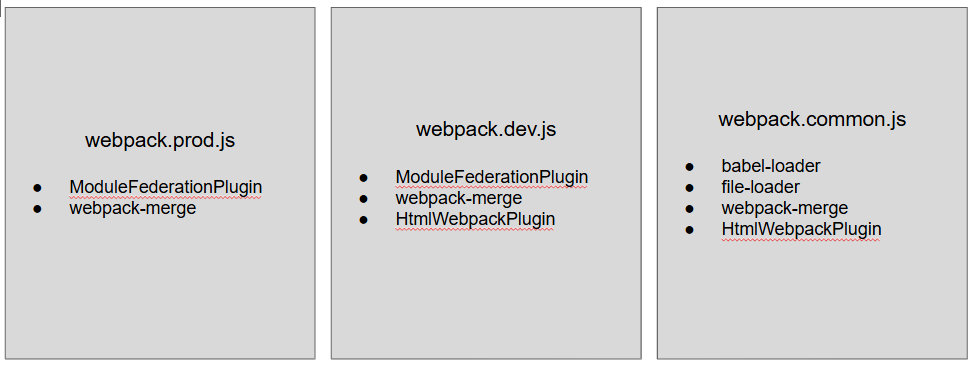
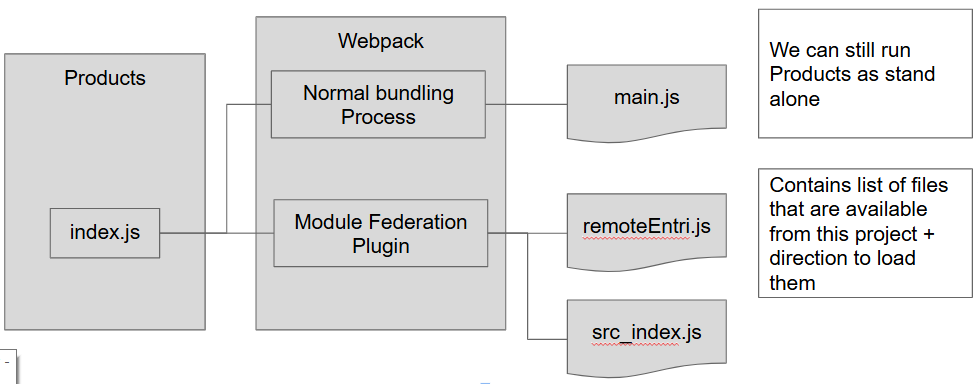
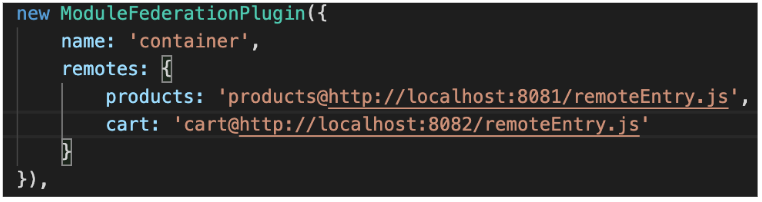
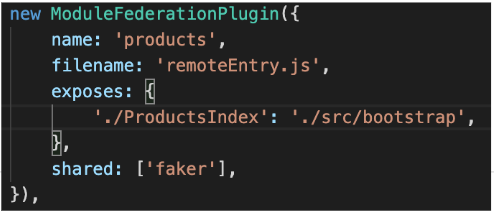
Webpack

Module Federation Plugin



Asynchronous Import